It’s forecasted that 85% of business apps will be SaaS-based by 2025, which means that competition is likely to get even hotter. Only by providing incredible user experiences (UX) through a user-centric SaaS design can a company survive in the long term.
Software as a Service (SaaS) is the name given to cloud-based services where users don’t have to download the software to their devices. Instead, they can access it whenever and wherever with a subscription and an internet connection.
Users who subscribe and pay a monthly or annual fee get access to the software, which is hosted on the service provider’s servers. For example, if you have a Google, Mailchimp, or Zoom account, you’re using a SaaS service, and not all of the data is stored on your device, you’re paying to have access to it.
These kinds of digital products are convenient to use, but their success does not depend on the quality of the services provided. If the SaaS UI design is difficult for users to navigate, 90% of users say that they will stop using the service.
In this article
What is SaaS UI Design?
SaaS UI design is the look and feel of the software, usability, and engaging quality.
The effectiveness of the SaaS UI design is really important because 94% of first impressions are based on the UI (User Interface) design.
SaaS products need a strategically designed user interface (UI) to boost user engagement and satisfaction just like any other digital product. When creating a SaaS UI design, designers prioritize smooth, easy navigation and responsiveness.
Why is SaaS UI Design Important?
The SaaS product’s interface is the first point where users interact with the company, placing it at the top of the list of things that can affect conversion rates, sales, session length, and customer lifetime value.
Users are more likely to continue using a digital product if the SaaS product design is functional, entertaining, convenient, and interactive. A SaaS UI design also helps the brand to effectively communicate with the users and create a strong brand image. Even the most minimalistic and professional SaaS UI design can grow consumer trust with a user-centric approach.
Want your users to fall in love with your designs? Fall in love with your users.
— Dana Chisnell
Why have a user-centric approach? Well, your SaaS UI design can reduce the learning curve for new users by making the onboarding very easy to follow, which means users can accomplish much more in less time when using your product, leaving them happy with their experience.
To stay competitive in the growing SaaS market, your business needs a unique UI design that delivers exactly what the target user needs.
The reality is that even if you have the most earth-shattering, innovative SaaS product, its success depends on how well your SaaS UI design communicates it.
Effective SaaS UI design takes into account current user needs as well as future changes and trends. It allows for easier updates and scalability as user demands and technologies evolve.
How Does SaaS UI Design Benefit Your Business?
- Higher User Engagement: An intuitive, clear, and spacious SaaS UI design can encourage user engagement. This will make your software more accessible, enjoyable, and desirable. User engagement can also improve by using consistent and responsive design.
- Increased User Satisfaction: Users can navigate your software much more easily if the SaaS UI design is straightforward. This will reduce frustration and make the SaaS UX design more enjoyable.
- Higher User Retention Rate: The quicker the user can find their way around the product, the less likely they will be to look towards your competitors. Consistency and balance in SaaS UI design can create a feeling of comfort. For example, when opening the software, a first-time user should immediately know where the navigation menu is.
- Increased Conversion Rate: An adaptable SaaS UI design that responds to user navigation and actions can reduce abandonment rates and prompt conversion because of the created dependable brand image.
An Example of the Best SaaS UI Design
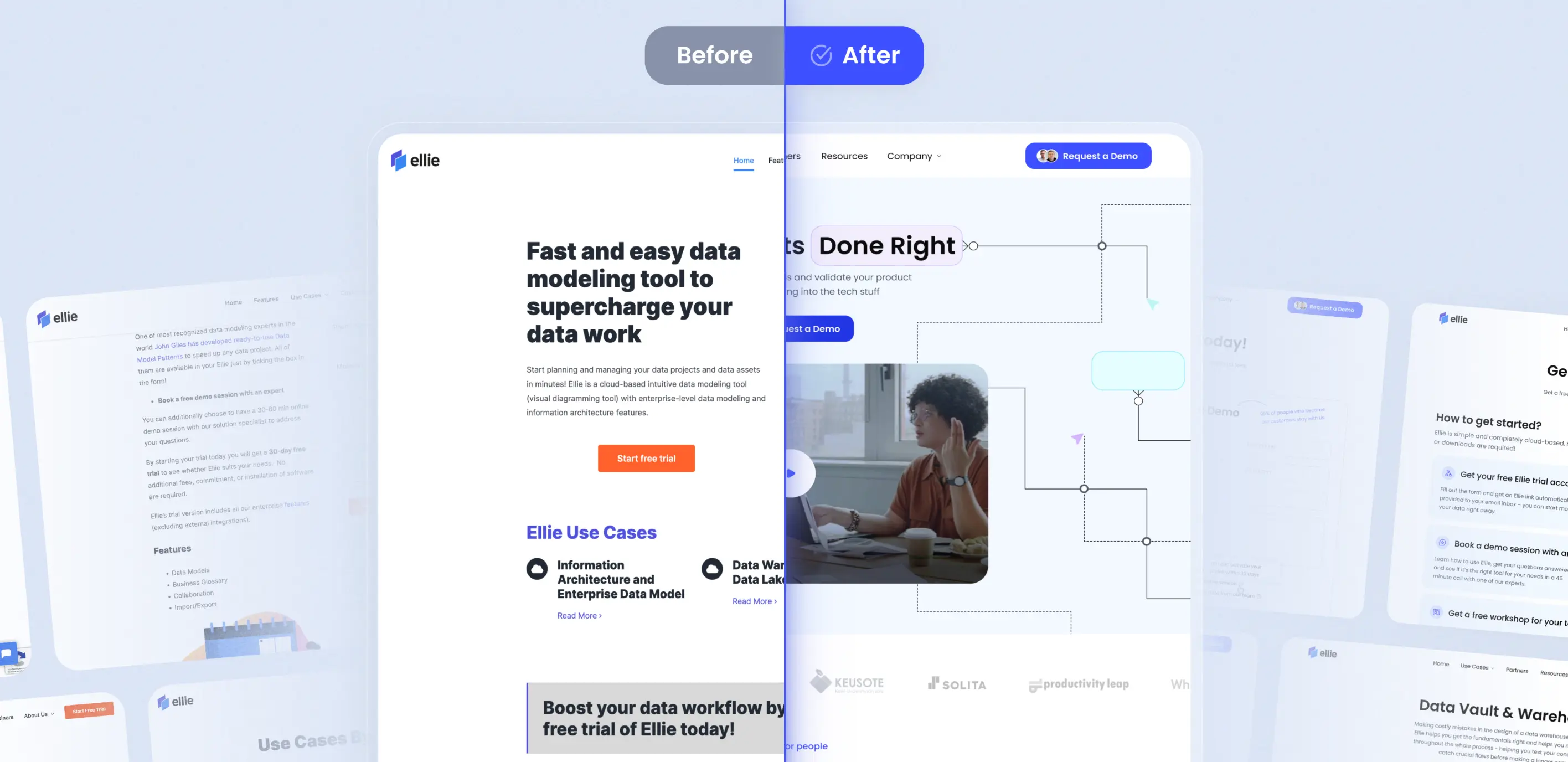
Digital screens conditioned our minds to keep scrolling down, but if you want the user to eventually make a decision and act, a linear website format can make the user tired, lose interest, and eventually leave the application.
As we redesigned Ellie.ai, we deliberately flipped the homepage into a horizontal format and gave the users some features to interact with, like the slider video and engaging cards. The hierarchical organization made the homepage easy to navigate and all necessary information was made immediately available on the landing page so users wouldn’t be discouraged from having to open separate pages for each feature.
Be our guest and feel free to read more about our redesign case for Ellie.ai. You can also find more SaaS landing page examples in our guide.